Today we’re providing 10
jQuery Form Validation Plugins, Skins, UI Builders and Wizards to
make your jQuery forms functional and catching to your visitors. These jQuery
form plugins are useful to communicate with your visitors.
These jQuery Form Validation Plugins
have lovely form elements with large
amount of javascript features: validation, masking, modals, ajax submit, date
pickers. Very useful to create forms, skins, builders and wizards with
jQuery.
Let’s check out the collection of 10
best jQuery Form
Validation plugins, skins, UI builders and
wizards.
-------------------------------------------
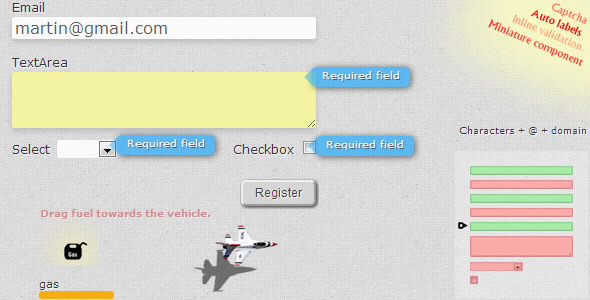
Premium – JQuery MultiValidator. A form validating plug-in
Multivalidator is an ajax form validator with unique features, captcha that increases the user experience and protect your forms, supports regular expressions, ajax callbacks and his appearance is fully customizable.
1. jQuery plugin: Validation
This jQuery plugin makes simple clientside form validation trivial, while offering lots of option for customization. That makes a good choice if you’re building something new from scratch, but also when you’re trying to integrate it into an existing application with lots of existing markup.
Source
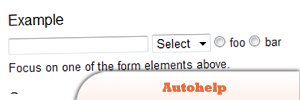
2. Autohelp
Sometimes it’s important to tell the user what’s expected of him. Especially when filling out a complicated form. This plugin uses the title attribute to display help in a separate DOM element.
Source
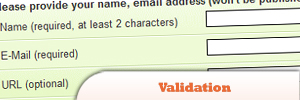
3. Simple jQuery form Validation
The form goes nowhere, but shows some form input validators both serverside and browserside.
Source
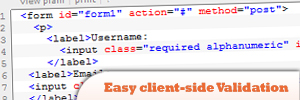
4. Easy client-side web form Validations
An easy way, XHTML standard, accesible and usable, library for form validations using JavaScript with the powerful libraries jQuery and YAV.
Source
5. jQuery AlphaNumeric
It is a JavaScript control plugin that allows you to limit what characters a user can enter on textboxes or textareas. Have fun.
Source
6. Masked Input Plugin
This is a masked input plugin for the jQuery JavaScript library. It allows a user to more easily enter fixed width input where you would like them to enter the data in a certain format (dates,phone numbers, etc).
Source
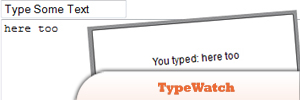
7. TypeWatch: jQuery Plugin
There are 4 settings you can set:1. callback: The function to callback after the user has “finished” typing. Default void.
2. wait: The number of milliseconds to wait before the plugin considers that typing has finished. Default 750.
3. highlight: Aesthetics, determines if the text should be highlighted when the textbox receives focus. Default true.
4. captureLength: The minimum amount of characters necessary before allowing the event to fire. Default 2.

Source
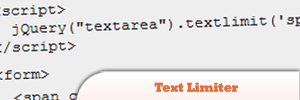
8. Text limiter for form fields
Counts down the number of chars left on a Textarea/Input fields, won’t let the user write more than allowed number of characters.
Source
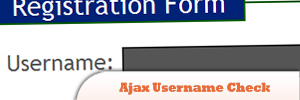
9. Ajax Username Check – Using JQuery!
The embedded javascript picks up the onblur event of the input field with id username. It then sends a post request to check.php which checks the csv for the filename and returns the result. The embedded JavaScript then updates the span element with id usernameResult.
Source
10. A jQuery Inline Form Validation
This way you don’t have to worry about your HTML form structure. The rounded corner and shadow are done with CSS3 and degrade well in non-compliant browsers. There are no images needed.
Source

check some masked textbox plugins I think it help you for developing Better web application
ReplyDelete