JQuery is one of the most popular cross platform JavaScript library which is designed for simplification of client side scripting of HTML. JQuery is the free, open source and its syntax is designed in such a way that it makes easier to navigate a document, creating animations, handle events and develop AJAX applications as well. As more people started navigating towards the online business, there is a need to create some dynamic pages on web considering the advance level functionalities, animations and high level theme widget areas. This is where jQuery comes into play and satisfies all the needs to create some unique dynamic pages as well as web applications.
We all know jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating and also Ajax interactions for rapid web developments. JQuery is specially designed to change the way that we write JavaScript.
Now to understand jQuery Plugin, you need to define the term ‘Plugin’. Plugin is actually set of software components and sometimes it may be very small in size and it adds specific abilities to a larger software application. Some plugins supports customizing functionality that let us get the full benefits and jQuery Plugins has this functionality.
The day by day growing jQuery community has created thousands of plugins from small selector helpers to full scale UI widgets.
Why Plugins?
Some of the main reasons include:
> It enable third-party developers to create abilities which extend an application
> To support easily adding new features
> Sometimes, to reduce the size of an application
> Sometimes, to separate source code from an application
How to attach plugins in project?
The use of jQuery plugins is very straightforward, we just need to download the plugin codes (.js files) and place it with your .js files in the project directory. If you remember the use of jQuery library files, we can either use the .js file place on different server or we can download .js file and place it in project directory. The same technique we can use there with plugins. I personally never use the different server for this; I just download one copy for my server because I can’t depend on other server’s uptime.
You may also create your own jQuery plugins and release them into the jQuery market, if you feel like there is no plugin that exists, solving your purpose. We can extend a jQuery prototype object using these plugins, enabling all jQuery objects to inherit any methods that you add. This article will give you a brief about the 10 Amazing jQuery Plugins released in, or before 2015!
————————————————
Dynamic Select jQuery Plugin
 Download & Demo
Download & Demo
Dynamic Select jQuery Plugin allows easy creation of select elements with data loaded from a database or json data. The plugin allows for “chaining” of select elements, dynamically updating and filtering the element’s available choices based upon the linked element’s value.
Requirements: jQuery (created using v 1.10)
Includes: dynamicSelect jQuery plugin file jQuery v1.10 readme file with instructions demo html page
———————————————————

Dynamic Select jQuery Plugin allows easy creation of select elements with data loaded from a database or json data. The plugin allows for “chaining” of select elements, dynamically updating and filtering the element’s available choices based upon the linked element’s value.
Requirements: jQuery (created using v 1.10)
Includes: dynamicSelect jQuery plugin file jQuery v1.10 readme file with instructions demo html page
———————————————————
Online Product Customizer
 Download & Demo
Download & Demo
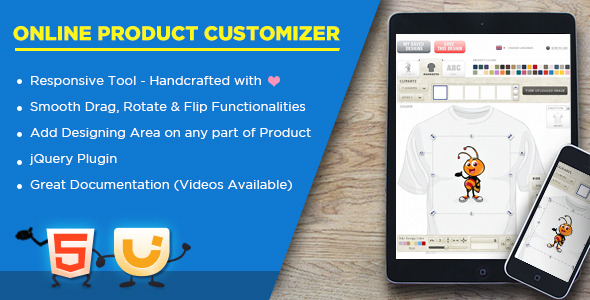
Online Product Customizer is a jQuery powered fully responsive online design software, incorporated with marvelous features to design/print a variety of products, including t-shirt, sign, greeting, labeling, photo frame, lettering, sticker and apparel. A plenty of remarkable features of this online product design tool enable the users to design & customize products exactly according to their needs. It can be used as online t shirt designer tool,online greeting card design software or online laptop design tool to design creative & trendy products. Having the outstanding features to add image, text, logo and cliparts, thisonline design tool further lets the user choose the best font, alignment, color and style from its wide library.
Enriched with flexible pricing setting, built-in SEO and cross-device compatibility facility, this t-shirt design tool is simple to install and setup, which allows the user to design any part of product according to their interests. It is a fully responsive t-shirt/laptop/greeting card designer software, which makes the task of both (business owners and their customers) easy and render print-ready output in png, pdf & SVG format. This multipurpose skin design software is available with precise documentation, including online video tutorials & demos that will help you integrate this laptop skin design tool with your website in a hassle-free way.
Customers can also share their creative designs (designed for t-shirts, laptops or greeting cards) via email or directly on social media sites such as Twitter & Facebook.

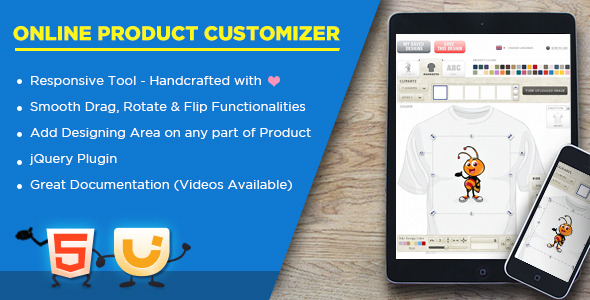
Online Product Customizer is a jQuery powered fully responsive online design software, incorporated with marvelous features to design/print a variety of products, including t-shirt, sign, greeting, labeling, photo frame, lettering, sticker and apparel. A plenty of remarkable features of this online product design tool enable the users to design & customize products exactly according to their needs. It can be used as online t shirt designer tool,online greeting card design software or online laptop design tool to design creative & trendy products. Having the outstanding features to add image, text, logo and cliparts, thisonline design tool further lets the user choose the best font, alignment, color and style from its wide library.
Enriched with flexible pricing setting, built-in SEO and cross-device compatibility facility, this t-shirt design tool is simple to install and setup, which allows the user to design any part of product according to their interests. It is a fully responsive t-shirt/laptop/greeting card designer software, which makes the task of both (business owners and their customers) easy and render print-ready output in png, pdf & SVG format. This multipurpose skin design software is available with precise documentation, including online video tutorials & demos that will help you integrate this laptop skin design tool with your website in a hassle-free way.
Customers can also share their creative designs (designed for t-shirts, laptops or greeting cards) via email or directly on social media sites such as Twitter & Facebook.
Key Aspects of Online T-Shirt Designer Tool
- Provides 3 ready to print or Direct to Garment output files like svg, png and pdf
- Use flexible pricing setting to set price on any of element such as color, artwork or text
- Option of Google fonts can be enabled in online product customizer
- JSON format enables to update products, fonts, cliparts & more
- Colorable Artworks to make it possible for you to set cliparts for users in order to change color
- User can upload their own images
- Fully responsive & flexible product design tool
- Vendors specified products.
- Get smooth drag, slide, rotate and flip content functionality on tablets & smartphones as this online design tool is touch enabled
- Share your creative design on Facebook, Twitter and email.
- Products can be adorned with multiple colors & views
- Drawing Area based designing which makes it best to generate output for Direct to Garment Printers
- Simple to integrate on multiple platform
- Great documentation
——————————————————
- Provides 3 ready to print or Direct to Garment output files like svg, png and pdf
- Use flexible pricing setting to set price on any of element such as color, artwork or text
- Option of Google fonts can be enabled in online product customizer
- JSON format enables to update products, fonts, cliparts & more
- Colorable Artworks to make it possible for you to set cliparts for users in order to change color
- User can upload their own images
- Fully responsive & flexible product design tool
- Vendors specified products.
- Get smooth drag, slide, rotate and flip content functionality on tablets & smartphones as this online design tool is touch enabled
- Share your creative design on Facebook, Twitter and email.
- Products can be adorned with multiple colors & views
- Drawing Area based designing which makes it best to generate output for Direct to Garment Printers
- Simple to integrate on multiple platform
- Great documentation
——————————————————
PayNow! – jQuery PayPal Plugin
 Download & Demo
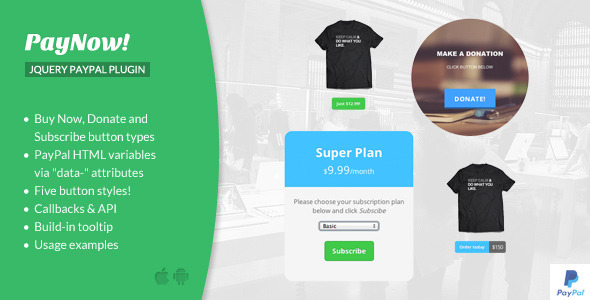
Whether you’re selling goods or collecting donations, with PayNow! plugin you can quickly add stylish PayPal payment buttons to your website for instant and secure payments. Plugin supports following types of payment buttons – “Buy Now”, “Donate” and “Subscribe” and provides five different button styles for your creativity!
Features
Download & Demo
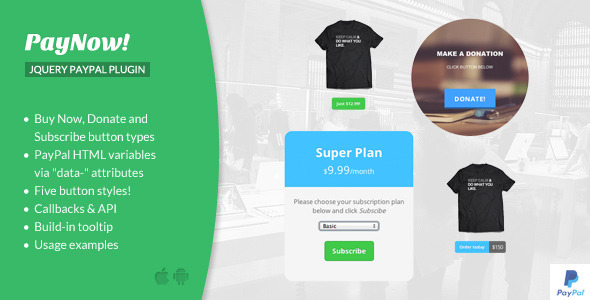
Whether you’re selling goods or collecting donations, with PayNow! plugin you can quickly add stylish PayPal payment buttons to your website for instant and secure payments. Plugin supports following types of payment buttons – “Buy Now”, “Donate” and “Subscribe” and provides five different button styles for your creativity!
Features
- Buy Now, Donate and Subscribe button types
- Five button styles!
- Callback to modify PayPal variables before checkout
- PayPal variables via “data-” attributes, or as JSON string
- Plugin API
- Build-in tooltip
- Valid HTML5 markup
- Clear documentation & usage examples
——————————————————

Whether you’re selling goods or collecting donations, with PayNow! plugin you can quickly add stylish PayPal payment buttons to your website for instant and secure payments. Plugin supports following types of payment buttons – “Buy Now”, “Donate” and “Subscribe” and provides five different button styles for your creativity!
Features
- Buy Now, Donate and Subscribe button types
- Five button styles!
- Callback to modify PayPal variables before checkout
- PayPal variables via “data-” attributes, or as JSON string
- Plugin API
- Build-in tooltip
- Valid HTML5 markup
- Clear documentation & usage examples
——————————————————
JustClock jQuery Plugin

Download & Demo
JustClock jquery plugin based on SVG raphael,js library allows users to create different analog clocks. Users can change style, size and color of clocks, set any time zone and more and more. Full list of options: – time zone – type – turn off seconds hand – color of seconds, minutes and hours hands – background – rim color and width – number of divides
——————————————————

JustClock jquery plugin based on SVG raphael,js library allows users to create different analog clocks. Users can change style, size and color of clocks, set any time zone and more and more. Full list of options: – time zone – type – turn off seconds hand – color of seconds, minutes and hours hands – background – rim color and width – number of divides
——————————————————
Premier – Responsive Slider + Slider Builder
 Download & Demo
Features:
Download & Demo
Features:
- Layouts: Responsive, FullWidth, Fixed
- Slider Builder
- Unlimited Slides
- Unlimited Layers
- Vimeo&YouTube support
- Code generation/Clean code
- Parallax effect
- Transparent Effect
- Navigation: Hidden/Arrows/Thumbs/Big Thumbs
- Different Arrows styles
- Bullets: Hidden/Rings/Circles/Dots
- Different Bullets Effects
- Frame Shadow easy customizable
- Timeline
- Lots of effects & unlimited variations
- Google Webfonts Support
- Text Animations
- Add animations by Drag&Drop
- Scaling images in layers
- Mobile devices support (swipe gestures)
- And much more!
——————————————————

Features:
- Layouts: Responsive, FullWidth, Fixed
- Slider Builder
- Unlimited Slides
- Unlimited Layers
- Vimeo&YouTube support
- Code generation/Clean code
- Parallax effect
- Transparent Effect
- Navigation: Hidden/Arrows/Thumbs/Big Thumbs
- Different Arrows styles
- Bullets: Hidden/Rings/Circles/Dots
- Different Bullets Effects
- Frame Shadow easy customizable
- Timeline
- Lots of effects & unlimited variations
- Google Webfonts Support
- Text Animations
- Add animations by Drag&Drop
- Scaling images in layers
- Mobile devices support (swipe gestures)
- And much more!
——————————————————
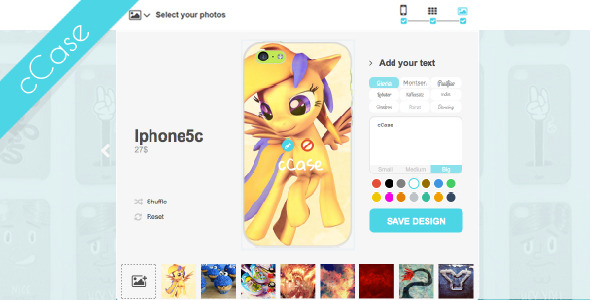
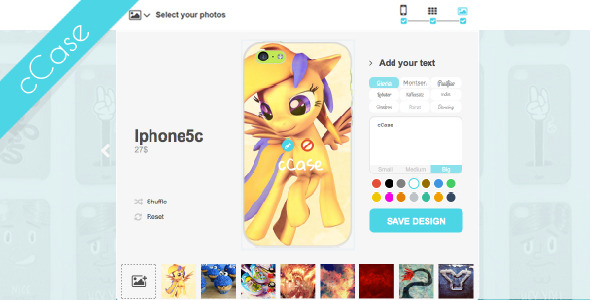
Ccase jQuery
 Download & Demo
cCase JQUERY offer online product customization to your customers, whether Phone cover,T-shirt, caps, cards, banners and many other products, giving them the opportunity to choose images, text, put in various forms.
cCase features : Easy to custom, Easy code source, Simple structure, Integrate with any CMS, Compatible with other plugins, Plug & Play, Well documented.
——————————————————
Download & Demo
cCase JQUERY offer online product customization to your customers, whether Phone cover,T-shirt, caps, cards, banners and many other products, giving them the opportunity to choose images, text, put in various forms.
cCase features : Easy to custom, Easy code source, Simple structure, Integrate with any CMS, Compatible with other plugins, Plug & Play, Well documented.
——————————————————

cCase JQUERY offer online product customization to your customers, whether Phone cover,T-shirt, caps, cards, banners and many other products, giving them the opportunity to choose images, text, put in various forms.
cCase features : Easy to custom, Easy code source, Simple structure, Integrate with any CMS, Compatible with other plugins, Plug & Play, Well documented.
——————————————————
Hubeleke jQuery Circle Rotate Menu
 Download & Demo
Hubeleke jQuery Rotate Menu is a circle shaped menu that rotates and retrives its content on click. The plugin generates circle shape with CSS3 properties. That’s because only modern browsers will support it. When you click on a menu item, the menu will rotate until the clicked menu item reaches to the bottom. Meanwhile its content will be shown/loaded in the content wrapper with an animation.
Download & Demo
Hubeleke jQuery Rotate Menu is a circle shaped menu that rotates and retrives its content on click. The plugin generates circle shape with CSS3 properties. That’s because only modern browsers will support it. When you click on a menu item, the menu will rotate until the clicked menu item reaches to the bottom. Meanwhile its content will be shown/loaded in the content wrapper with an animation.

Hubeleke jQuery Rotate Menu is a circle shaped menu that rotates and retrives its content on click. The plugin generates circle shape with CSS3 properties. That’s because only modern browsers will support it. When you click on a menu item, the menu will rotate until the clicked menu item reaches to the bottom. Meanwhile its content will be shown/loaded in the content wrapper with an animation.
Features
- Easy installation
- Fully customizable
- jQuery powered
- Major browsers support
- Detailed options
- Ajax support
- Circle Shaped Navigation
- Compatible with other plugins
- Events and Custom Attributes
——————————————————
- Easy installation
- Fully customizable
- jQuery powered
- Major browsers support
- Detailed options
- Ajax support
- Circle Shaped Navigation
- Compatible with other plugins
- Events and Custom Attributes
——————————————————
Enliven’ em Premium Add-on: Web Promotional Icons
 Download & Demo
This item is add-on for Enliven ‘em! – Animation Engine and contains 50 ready to use Web Promotional Icons
Each icons comes with 5 background variations (250 SVG files total) and designed and developed exclusively for Enliven ‘em script.
The integration and customization of the icons is easy as any other SVG which is ready to use with Enliven ‘em Animation Engine. Please look at the documentation after purchasing.
Download & Demo
This item is add-on for Enliven ‘em! – Animation Engine and contains 50 ready to use Web Promotional Icons
Each icons comes with 5 background variations (250 SVG files total) and designed and developed exclusively for Enliven ‘em script.
The integration and customization of the icons is easy as any other SVG which is ready to use with Enliven ‘em Animation Engine. Please look at the documentation after purchasing.
This item is add-on for Enliven ‘em! – Animation Engine and contains 50 ready to use Web Promotional Icons
Each icons comes with 5 background variations (250 SVG files total) and designed and developed exclusively for Enliven ‘em script.
The integration and customization of the icons is easy as any other SVG which is ready to use with Enliven ‘em Animation Engine. Please look at the documentation after purchasing.
Main Features:
- 100% Ready to Use
- Responsive by default
- 5 Different Backgrounds
- Easy to Hide Shadows
- Easy to Hide Both Shadows and Backgrounds
- Easy to change Background and Shadow Colors
- All Modern browsers
- Retina and HD Perfect
——————————————————
- 100% Ready to Use
- Responsive by default
- 5 Different Backgrounds
- Easy to Hide Shadows
- Easy to Hide Both Shadows and Backgrounds
- Easy to change Background and Shadow Colors
- All Modern browsers
- Retina and HD Perfect
——————————————————
Soon – Animated Responsive Countdowns, jQ Support
Features
Crazy amount of options
Soon contains all the counters you’ll ever need. From flip counters, dot matrix counters, circular counters, fill counters to animated text counters. All these can be customized and combined to fit your needs.
Clock mode
If no due date is set, Soon will render a Clock instead of a countdown.
Since mode
Soon will count the amount of time that has past since a specific date.
jQuery Support
Soon detects if you are using jQuery, if so, it enabled the jQuery API. If you’re not using jQuery, no problem, Soon brings it’s own API.
Animations
Comes with a whole pack of animation options to make your counters look extra sleek.
Accuracy
JavaScript’s default timer sometimes misbehaves. Soon contains a correction algorithm to make sure each second actually is a second.
Responsive
Scales beautifully from small devices to the big ones.
Reflection
Still cool right? Available for every counter type.
WYSIWYG
Just drag some sliders, pick a color, choose a due date, and presto, you’re presented with you’re Soon HTML and CSS code. See for yourself on the WYSIWYG demo page.
Circular Progress
The circular progress visual can be totally customized, from color of the ring, to the length, offset and gap size. Also you can control width, cap style, shadows and make it glow in the dark.
Documentation
Soon comes with extensive documentation on all it’s capabilities.
Plug & Play
Example code in package, just copy, past, and done.
Flexible
If you’re a bit tech savvy you can tweak the CSS to your liking to customize it even more than is already possible out of the box.
Did I say lot’s of options?
Various text animations to choose from, padding (leading zeros), grouping characters, separator types, adjust label locale, different layout modes, label sizes, value cascading, label spacing, inline and group layout.
JavaScript
You can execute scripts when the timer runs out by using the onComplete callback method.
Support
If you have any questions before or after you purchase Soon, please don’t hesitate to contact me, I am happy to assist.
——————————————————
Crazy amount of options
Soon contains all the counters you’ll ever need. From flip counters, dot matrix counters, circular counters, fill counters to animated text counters. All these can be customized and combined to fit your needs.
Soon contains all the counters you’ll ever need. From flip counters, dot matrix counters, circular counters, fill counters to animated text counters. All these can be customized and combined to fit your needs.
Clock mode
If no due date is set, Soon will render a Clock instead of a countdown.
If no due date is set, Soon will render a Clock instead of a countdown.
Since mode
Soon will count the amount of time that has past since a specific date.
Soon will count the amount of time that has past since a specific date.
jQuery Support
Soon detects if you are using jQuery, if so, it enabled the jQuery API. If you’re not using jQuery, no problem, Soon brings it’s own API.
Soon detects if you are using jQuery, if so, it enabled the jQuery API. If you’re not using jQuery, no problem, Soon brings it’s own API.
Animations
Comes with a whole pack of animation options to make your counters look extra sleek.
Comes with a whole pack of animation options to make your counters look extra sleek.
Accuracy
JavaScript’s default timer sometimes misbehaves. Soon contains a correction algorithm to make sure each second actually is a second.
JavaScript’s default timer sometimes misbehaves. Soon contains a correction algorithm to make sure each second actually is a second.
Responsive
Scales beautifully from small devices to the big ones.
Scales beautifully from small devices to the big ones.
Reflection
Still cool right? Available for every counter type.
Still cool right? Available for every counter type.
WYSIWYG
Just drag some sliders, pick a color, choose a due date, and presto, you’re presented with you’re Soon HTML and CSS code. See for yourself on the WYSIWYG demo page.
Just drag some sliders, pick a color, choose a due date, and presto, you’re presented with you’re Soon HTML and CSS code. See for yourself on the WYSIWYG demo page.
Circular Progress
The circular progress visual can be totally customized, from color of the ring, to the length, offset and gap size. Also you can control width, cap style, shadows and make it glow in the dark.
The circular progress visual can be totally customized, from color of the ring, to the length, offset and gap size. Also you can control width, cap style, shadows and make it glow in the dark.
Documentation
Soon comes with extensive documentation on all it’s capabilities.
Soon comes with extensive documentation on all it’s capabilities.
Plug & Play
Example code in package, just copy, past, and done.
Example code in package, just copy, past, and done.
Flexible
If you’re a bit tech savvy you can tweak the CSS to your liking to customize it even more than is already possible out of the box.
If you’re a bit tech savvy you can tweak the CSS to your liking to customize it even more than is already possible out of the box.
Did I say lot’s of options?
Various text animations to choose from, padding (leading zeros), grouping characters, separator types, adjust label locale, different layout modes, label sizes, value cascading, label spacing, inline and group layout.
Various text animations to choose from, padding (leading zeros), grouping characters, separator types, adjust label locale, different layout modes, label sizes, value cascading, label spacing, inline and group layout.
JavaScript
You can execute scripts when the timer runs out by using the onComplete callback method.
You can execute scripts when the timer runs out by using the onComplete callback method.
Support
If you have any questions before or after you purchase Soon, please don’t hesitate to contact me, I am happy to assist.
If you have any questions before or after you purchase Soon, please don’t hesitate to contact me, I am happy to assist.
——————————————————
RubySlider Basic
 Download & Demo
Features
Download & Demo
Features
- Swipe gestures – switch between slides easy and flexibility with support swipe gestures, especially with slider have many slides or on the mobile devices..
- Fully responsive every browser and every devices : desktop – tablet – mobile.
- Flat design – flat, clean and minimalist design throughout codetabs, respond most of the modern template. Same time easily create new style in css file.
- SEO friendly with html5 markup.
- HTML5 data – easy setup options in JavaScript object like other jQuery plugins, same time support setup options via HTML5 data attributes.
- Multi slider on the page.
- Cross browser – full support main browser on desktop and mobile devices. Same time support old browser IE7, 8, 9.
- Powerful API – rubyslider easier control with more public methods and callback events.
- Keyboard & MouseWheel navigation support.
- Well documentation – step by step instructions to create codetabs. Features brief description, concise, and illustrated more easily when begin using.
- Free support & update – codetabs always developing new features, regular updates as well as improve existing features.
——————————————————

Features
- Swipe gestures – switch between slides easy and flexibility with support swipe gestures, especially with slider have many slides or on the mobile devices..
- Fully responsive every browser and every devices : desktop – tablet – mobile.
- Flat design – flat, clean and minimalist design throughout codetabs, respond most of the modern template. Same time easily create new style in css file.
- SEO friendly with html5 markup.
- HTML5 data – easy setup options in JavaScript object like other jQuery plugins, same time support setup options via HTML5 data attributes.
- Multi slider on the page.
- Cross browser – full support main browser on desktop and mobile devices. Same time support old browser IE7, 8, 9.
- Powerful API – rubyslider easier control with more public methods and callback events.
- Keyboard & MouseWheel navigation support.
- Well documentation – step by step instructions to create codetabs. Features brief description, concise, and illustrated more easily when begin using.
- Free support & update – codetabs always developing new features, regular updates as well as improve existing features.
——————————————————


No comments:
Post a Comment