Jquery parallax scrolling and slider is very famous in the latest
web design trends. Jquery parallax gives creative effects to a website which
helps to enamour visitors. Jquery parallax
scrolling and slider refers to a smooth animation effect between front elevation and background images or texts.
To apply parallax scrolling in your website, you need basic knowledge of
jquery & javascipts. If you already have a good knowledge of jquery &
javascripts then you can use parallax scrolling and slider
effect at your will.
Jquery parallax scrolling and slider effects give an arrearage
visual experience. So visitors stay for a longer period of time and helps in retrogression
bounce rate, which result in getting better result in google and other search
engines. If you are facing trouble in finding some cool parallax scrolling and slider
tutorials then here is the end of your problem because here
I provide free some best parallax scrolling tutorials 2014 or 2015.
-------------------------------------
Parallax Content Slider with CSS3 and jQuery

A simple parallax content slider with different animations for each slider element and a background parallax effect.
Tutorial || Demo
Nikebetterworld Parallax Effect

jQuery Vertical Parallax Demo that manipulated CSS to make multiple backgrounds move at different speeds relative to the users movement of the scroll bar. This type of effect is slowly appearing across various websites on the web, achieved using many different techniques.
Tutorial || Demo
parallax-js

Parallax-js is a simple, lightweight Parallax Engine that reacts to the orientation of a smart device. Where no gyroscope or motion detection hardware is available, the position of the cursor is used instead.
Tutorial || Demo
Fraction

FractionSlider is a jQuery plugin that allows you to animate multiple elements per slide. You can set different animation methods like fade or transitions from a certain direction.
Tutorial || Demo
Scrolly

Scrolly is a super simple jquery parallax plugin.
Tutorial || Demo
qpScroll

qpScroll(Quick Parallax Scroll) is a jQuery plugin for putting together a simple parallax background for a page, all using css background-images.
Tutorial || Demo
A Simple Parallax Scrolling Technique

Parallax scrolling is an interesting technique, where, as you scroll, the background images translate slower than the content in the foreground, creating the illusion of 3D depth.
Tutorial || Demo
Simple parallax scrolling tutorial

One of the best starting point to learn parallax effect with large backgrounds floating upwards while the page elements are moved to the center of the page.
Tutorial || Demo
Stellar.js

With Stellar.js module now brace yourself to learn how to create a parallax scrolling effect. Here multiple backgrounds are scrolling efficiently behind your main call to action object which is pretty much made static and in the center of the whole page.
Tutorial || Demo
Create a Cool Website with Fancy Scrolling Effects

In this tutorial we’ll use a couple of readily available jQuery plugins to quickly put together a cool little single page website of our own, complete with fancy scrolling effects.
Tutorial || Demo
Create a Simple Parallax Effect Using CSS and jQuery

This is easy tutorial and simple enough for the visitor without any disturbances.
Tutorial || Demo
Tutorial on how to build a Parallax Website

A parallax website tutorial with download of the source code which is similar to above mentioned tutorials where 6 layer of images are used to achieve the scrolling effect.
Tutorial || Demo
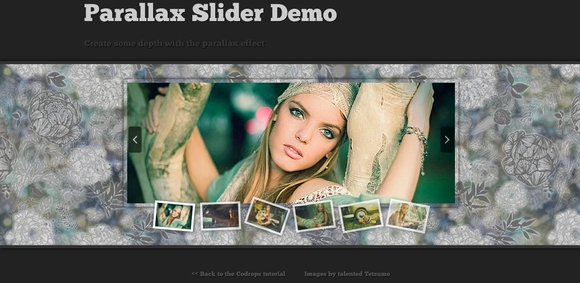
Parallax Slider with jQuery

The parallax principle to move different backgrounds when we slide to an image in order to create some nice perspective. This will give a great depth to the whole slider when it’s in motion.
Tutorial || Demo
Build a parallax scrolling website interface with jQuery and CSS

Parallax scrolling website interfaces have been popping up all over the place recently. I didn’t want to miss out on the fun, so I have put together a parallax scrolling demo built using jQuery and CSS.
Tutorial || Demo
CSS3 Parallax scrolling slider

This is optical effect (displacement or difference in the apparent position of an object viewed along two different lines of sight). Basically, this is when we can see several shifting layers during some action. And today, we will apply this effect for vertical slider.
Tutorial || Demo

This article is very informative and easy to understand. Thank you for sharing!
ReplyDeleteWeb Designer